モデリングの設定でAR体験の外観とパフォーマンスを調整します。
概要
AR Quick Lookでサポートされるモデリング機能を使って、アプリのバーチャルコンテンツをより鮮やかに、よりリアルに表示できます。組み込む機能の管理およびテストを必ず行い、AR体験のパフォーマンスを最適化してください。
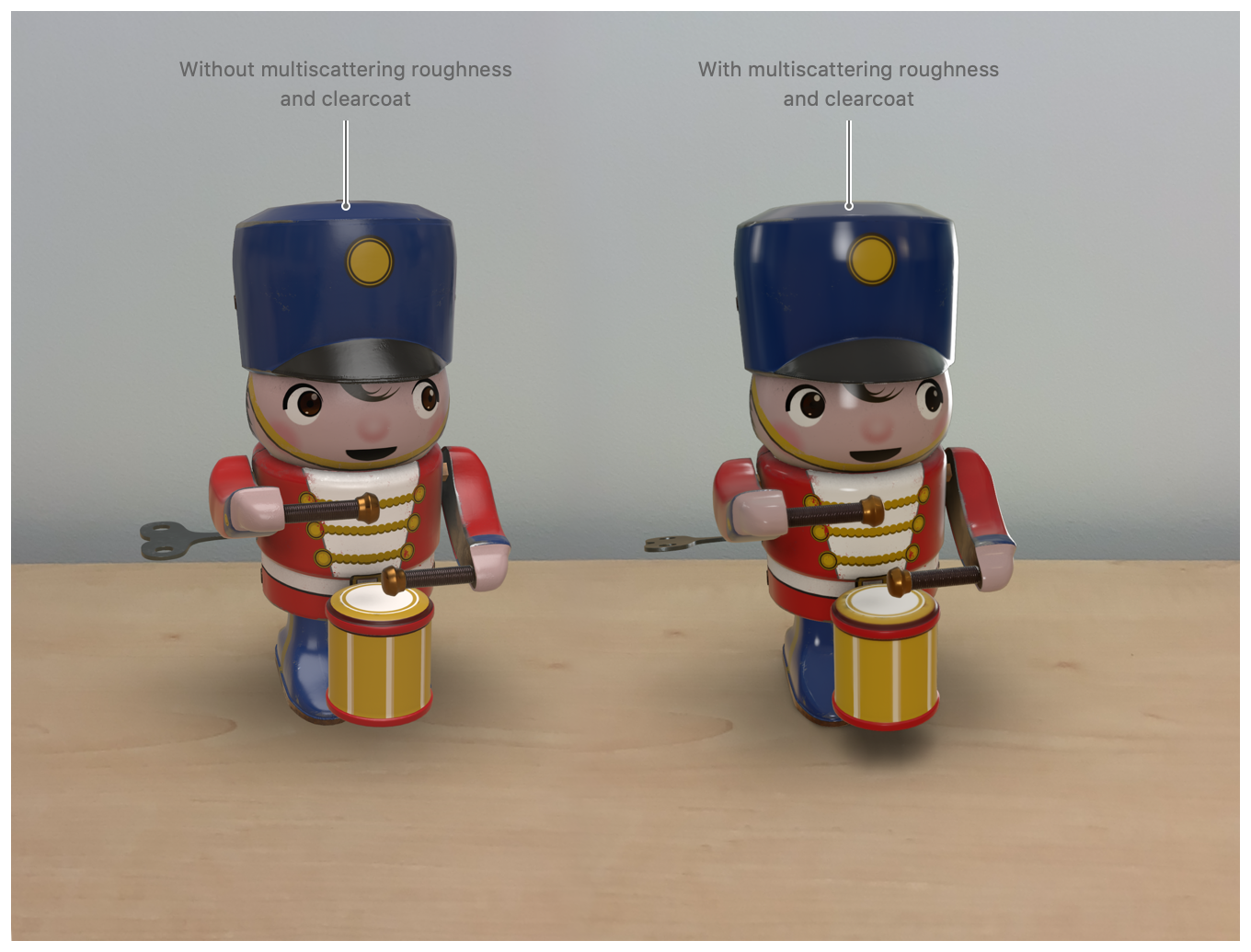
AR Quick Lookは、RealityKitを使ってAR体験を表示します。モデルをデザインして、iOS 13以降で利用可能なRealityKitの機能を活用できます。たとえば、Roughness(粗さ)は、マットな表面での光の拡散の仕方に影響するプロパティです。RealityKitには多重散乱アルゴリズムを使用した粗さが実装されているため、バーチャルコンテンツの質感とリアリティが高まります。また、クリアコートオプションを使うと、バーチャルコンテンツに光沢を加えることができます。

クリアコートで3Dコンテンツに光沢を出す
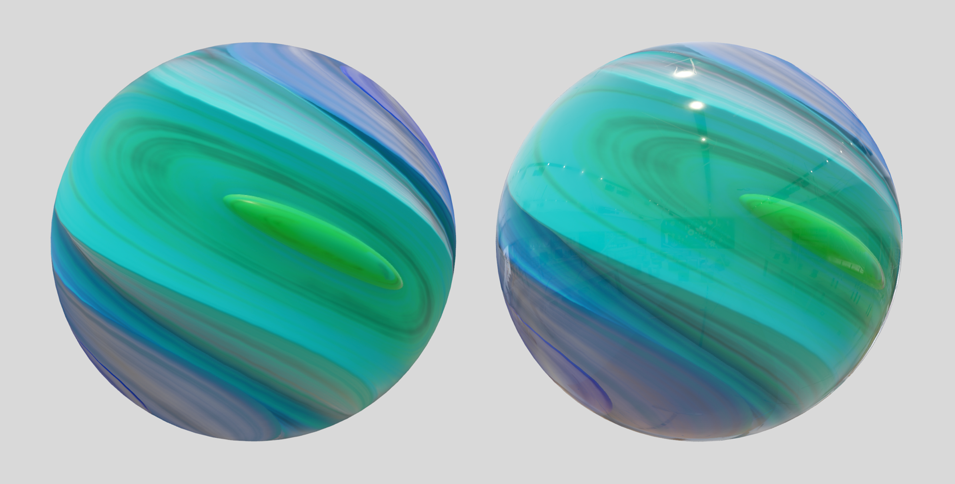
クリアコートオプションを使って、AR体験の中のモデルに光沢やハイライトを加えることができます。

RealityKitは、2つ目の光沢面を追加することによってクリアコートをレンダリングします。アプリのバーチャルコンテンツでクリアコートレイヤーを有効にするには、モデルをデザインするときに以下の入力を使用します。
clearcoat-
0と1の間に正規化されたスカラー浮動小数点値。クリアコート光沢面の感度を示します。
clearcoatRoughness -
0と1の間に正規化された浮動小数点値。クリアコートサーフェスの視覚的な粗さを示します。
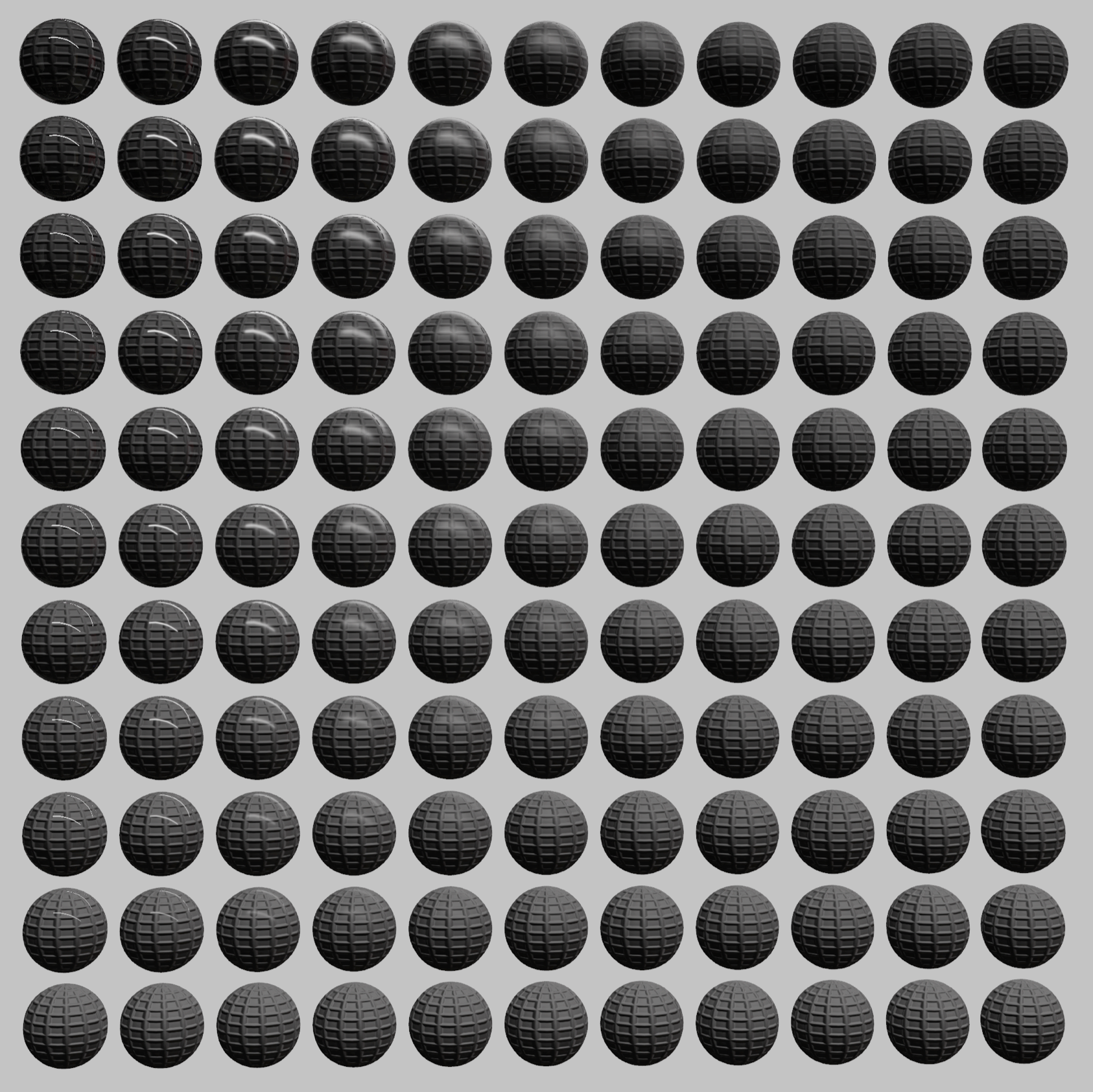
下の図は、clearcoatパラメータを0から1の間で変化させ(縦)、clearcoatを0から1の間で変化させた(横)場合の効果を示しています。左下が(0, 0)です。

光と反射を正確に表現するためのデザイン
RealityKitの多重散乱を考慮した粗さは、マットな仕上げのモデルサーフェスでの光の反射や拡散に影響します。RealityKitを使ってバーチャルコンテンツを表示することによって、AR Quick Lookはモデルのroughness(粗さ)、metallic(金属)、specular(鏡面)の各コンポーネントを忠実に表現します。3Dアセットのroughness、metallic、specularの入力を構成し、反射と拡散を適切に組み合わせます。
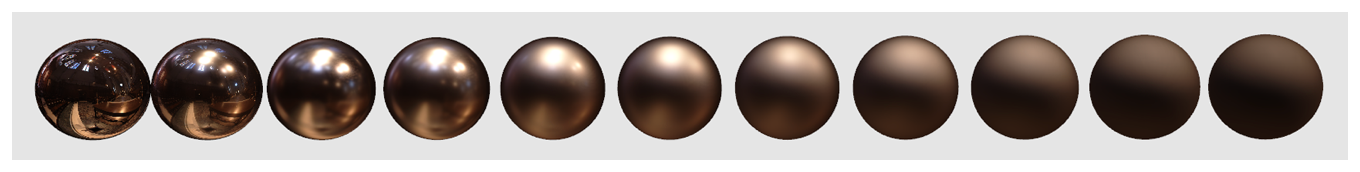
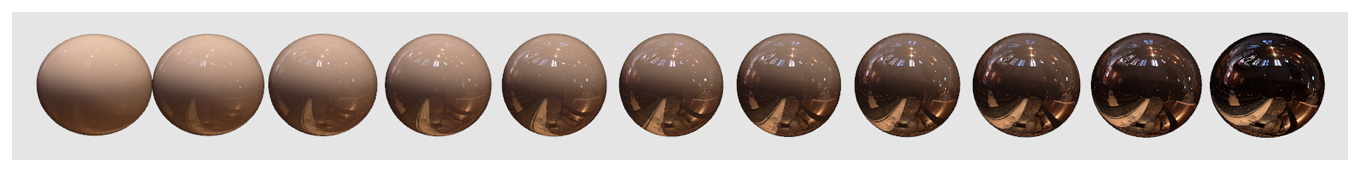
roughnessコンポーネントは、サーフェスの質感を調整します。roughnessの値が0(滑らか)の場合は鏡のように反射し、roughnessの値が1(粗い)の場合は光が拡散して光沢のないサーフェスになります。下の図は、roughnessパラメータを0から1に変化させた場合の効果を示しています。一番左が0の場合です。

metallicコンポーネントは、モデルが誘電体のように見える(0)か、金属的に見える(1)かを定義します。下の図は、metallicパラメータを0から1に変化させた場合の効果を示しています。一番左が0の場合です。

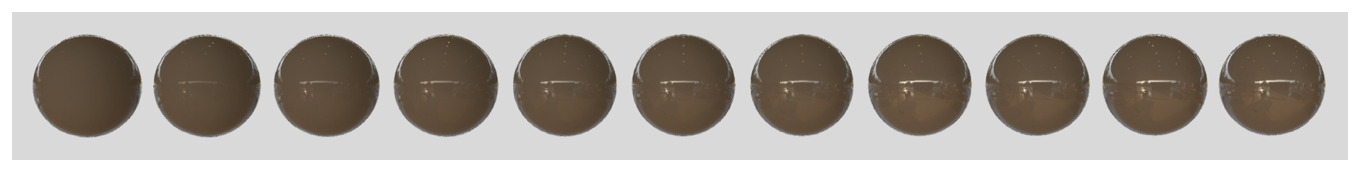
誘電体では、specularコンポーネントを使って、サーフェスの反射を0(無反射)から1(全反射)までコントロールできます。下の図は、specularパラメータを0から1に変化させた場合の効果を示しています。一番左が0の場合です。

メモ
iOS 13では、AR Quick Lookの環境光は複数モデルの存在をサポートしています。アプリ内のバーチャルコンテンツが最もリアルな反射で表示されるように、実行時にiOSのバージョンをチェックし、iOS 13でのみ複数モデルを読み込むようにします。
モデルのジオメトリと透過の最適化
バーチャルコンテンツを効果的に表示する機能を活用するとともに、AR体験のレスポンスの良さを維持できるようにします。モデルメッシュごとに1つのドローコールが必要になるので、最適な結果を得るため、USDZファイル内のメッシュ数は50程度に制限します。ジオメトリのサイズを維持しながらドローコールを削減するためには、マテリアルが同じオブジェクトを結合します。ただし、結合した結果、レンダラーがカリングできない状況では、パフォーマンスが向上しない場合もあります。
投影やレイトレーシングによるシャドウ生成の負荷は、モデルのジオメトリの複雑さによって異なります。パフォーマンスを高め、ライティングに関する過度のメモリ使用を防ぐには、3Dアセットのジオメトリが10万ポリゴンを超えないようにします。
透過性の高いモデルでは、ピクセルごとにフラグメントシェーダが実行される回数が増え、ユーザーがモデルを直接表示、またはフルスクリーン表示する場合に負荷が高くなります。アプリのピクセルのシェーディング時間を減らしてパフォーマンスを高めるには、バーチャルコンテンツをオーサリングするときに、透過性を高くし過ぎないようにします。
テクスチャメモリのコントロール
最適な結果を得るには、テクスチャのサイズを1,024 x 1,024ピクセル以下とし、2,048 x 2,048ピクセルを超えないようにします。小さなテクスチャが複数ある場合は1つの大きなテクスチャにまとめ、テクスチャの座標を使ってそれぞれの場所を指定します。AR Quick Lookがモデルを表示する際にテクスチャがメモリに収まるように、テクスチャの合計数は6までとします。
実行時に解像度の相違が見られる場合は、メモリの多いデバイス上でのテストに切り替え、違いがあるかチェックします。AR Quick Lookは、モデルのテクスチャのミップマップを自動的に生成し、デバイスに応じてメモリ使用量を一定範囲に抑える必要がある場合は、AR Quick Lookが実行時にテクスチャをスケールダウンします。
さまざまなデバイスでの機能テスト
最適なパフォーマンスを実現するモデルを制作するには、まず控えめな設定を用いて、AR Quick Lookが以前のiOSデバイス(iPhone 6s、および第1世代のiPad Pro)でモデルが動作することを確認します。AR Quick Lookをサポートする最初のデバイスからテストを始めることで、テスト段階でバーチャルコンテンツの機能を切り詰めなければならなくなるのを防ぎます。